Con el afán de generar sitios de buena accesibilidad, te comparto este post escrito por Lisandra Armas (nuestra experta en usabilidad y accesibilidad en Abstracta) proponiéndote usar una herramienta llamada “Colour Contrast Analyser”. Esta herramienta te ayudará a determinar la legibilidad del texto y el contraste de los elementos visuales, además te permitirá comprobar los controles gráficos y los indicadores visuales.

Motivación y contexto
Entre las actividades del proceso de desarrollo de software se definen las funcionalidades y se verifica su correcto funcionamiento, pero también se tiene presente dos características fundamentales: el diseño y la usabilidad.
Para el diseño de una aplicación tenemos presente su estructura, los colores y lo hacemos teniendo en cuenta las últimas tendencias, los requisitos definidos por el cliente o según los colores que identifican al propio negocio. Nos esforzamos en seleccionar colores llamativos, colores que atraigan al usuario final, pero en la mayoría de los casos no nos planteamos si los colores elegidos son compatibles entre sí o si el tamaño de la letra es totalmente legible.
De los errores más comunes que detectamos al probar aplicaciones tenemos el contraste entre los colores. Corregir estos errores es relativamente fácil y beneficia a muchos usuarios, justo como lo menciona Alon Fridman @awaisbard en uno de sus recientes tweet:
I see color contrast issues on almost every site I test. Fixing them is relatively easy and benefits most users. #a11y #accessibility https://t.co/QWuYohyf5Y
— Alon FridmanWaisbard (@awaisbard) 4 de octubre de 2017
Ajustando a las normas propuestas por WCAG 2.0
Para prevenir estos errores y conocer si cumplimos o no con los requisitos de contraste, la WCAG 2.0 nos plantea que para cumplir con el nivel AA es requerido un radio de contraste de 4.5:1 para texto normal y 3:1 para texto grande. Para el nivel AAA se requiere un radio de contraste de 7:1 para texto normal y 4.5:1 para texto grande. Algo más de información sobre esto, y en español, por aquí.
El texto grande se define como 14 puntos (típicamente 18.66px) en negrita o más grande, o 18 puntos (típicamente 24px) o mayor.
Colour Contrast Analyser
“Colour Contrast Analyser” es una herramienta que te ayudará a determinar la legibilidad del texto y el contraste de los elementos visuales, además te permitirá comprobar los controles gráficos y los indicadores visuales.
Esta versión se encuentra disponible para Windows y Mac. Presenta múltiples lenguajes incluyendo Inglés, Francés, Holandés, Italiano, Alemán, Hindi, Coreano y Chino tradicional. Es muy importante aclarar que la funcionalidad para la simulación visual se encuentra solo disponible para la versión de Windows.
Esta herramienta presenta dos funcionalidades importantes:
- Evaluación de cumple/no cumple frente a los criterios de éxito de contraste de colores definidos en la WCAG 2.0.
- Simulación de ciertas condiciones visuales, incluyendo el daltonismo dicromático y cataratas para demostrar cómo las personas con menos de 20/20 de visión perciben el contenido web.
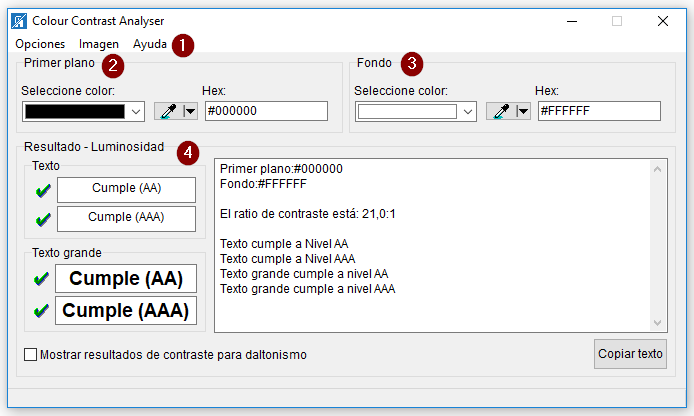
Así se ve la ventana principal:

(1) Menú de Opciones, Imagen, Ayuda.
Opciones:
- Siempre en primer plano: Permite que la herramienta no se minimice o se oculte al abrir otras aplicaciones que ocupen toda la pantalla.
- Fuente: Permite modificar el tamaño del texto de la propia herramienta.
- Mostrar resultados de contraste para daltonismo (F6): Visualiza los resultados obtenidos para los diferentes tipos de daltonismo: Normal, Protanopia (carencia de sensibilidad al color rojo), Deuteranopia (carencia de sensibilidad al color verde) y Tritanopia (carencia de sensibilidad al color azul).
- Mostrar barras de deslizamiento de color:
- RGB: Se visualizan barras deslizadoras que representan los colores Rojo, Verde y Azul que podrás ajustarlas para crear una combinación de colores específicos.
- HSV: Se visualizan barras deslizadoras que representan el Matiz, Saturación y Valor donde podrás ajustarlas para modificar la tonalidad del color seleccionado.
- Lenguaje: Permite modificar el idioma de la herramienta.
Imagen:
- Seleccionar ventana (lista): Permite visualizar la imagen de la ventana que seleccionemos en la lista, luego con esta captura podrás simular cómo se visualizan para los diferentes tipos de afectaciones visuales.
- Seleccionar archivo de imagen: Permite buscar en tu computadora una imagen, al seleccionar la opción “Vista Previa” te permitirá simular cómo se visualiza esta imagen para los diferentes tipos de afectaciones visuales, también podrás guardar la imagen modificada según la simulación que seleccionaste.
- Pantalla (ver Funcionalidad “Simulación”): Actualmente lanza un mensaje de error al acceder a la opción 🙁 Pero luego de seleccionar “OK” se visualiza correctamente una nueva ventana la cual muestra la vista de fondo. Desde esta opción podrás deslizar la ventana por toda la pantalla y visualizar como se observa según la simulación seleccionada. Si seleccionas la opción “Parallel view” podrás visualizar al mismo tiempo en una misma ventana el resultado de la imagen para cada simulación.
Ayuda:
- Ayuda: Link a la página THE PACIELLO GROUP.
- Acerca de: información sobre los desarrolladores de la herramienta.
(2) Primer plano:
- Seleccione color: Visualiza el color seleccionado del primer plano o del fondo. Si hacemos clic en la flecha se despliega la paleta de colores, además puedes seleccionar un color o la opción “Otros” que visualiza una ventana emergente para personalizar los tonos del color seleccionado.
- Cuentagotas (Eye-dropper): Permite ampliar y seleccionar un píxel específico o una determinada área de píxeles. A continuación los pasos para trabajar con esta opción:
- Seleccionar la opción Cuentagotas o F11 para ampliar un área de la pantalla.
- Mueve el mouse hasta el color que desees seleccionar.
- Selecciona el color con un clic.
- Presiona la tecla Esc para salir de la lupa sin seleccionar el color.
- Si haces clic en la flecha que se visualiza junto al Cuentagotas se despliegan las dimensiones (1 a 8 píxeles) para ajustar el área de selección del cuentagotas. Si seleccionas un área de píxeles mayor a 1 podrás mezclar varios colores.
(3) Fondo:
- Presenta las mismas opciones descritas para el Primer Plano. (ver punto 2)
(4) Resultado – Luminosidad:
- Se reflejan los resultados del análisis de contraste realizado entre los colores de primer plano y fondo para texto normal y grande. Se visualiza si cumple o no con los requisitos de contraste definidos por la WCAG 2.0 para los niveles de conformidad AA y AAA.
- Mostrar resultados de contraste para daltonismo: Si habilitas esta opción se visualiza el radio de contraste y el tono de color para cada tipo de daltonismo.
- Copiar texto: Facilita el “copy paste” de los resultados obtenidos para documentar los incidentes detectados.
A continuación, otras versiones similares que podrás instalarlas como extensiones en tus navegadores:
- “Color Contrast Analyzer” en Chrome Web Store.
- “WCAG Contrast checker” para Firefox.
Para trabajar con una versión online puedes acceder a la siguiente:
- “Color Contrast Checker” desde el sitio WebAIM.
Ejemplo de uso
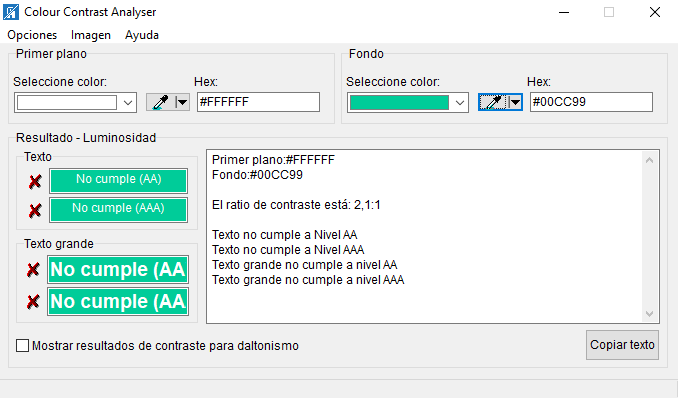
A modo de ejemplo hicimos algunas pruebas al sitio de Abstracta. Veamos el resultado que visualiza la herramienta al seleccionar el color del primer plano y el de fondo. Como se ve en la siguiente imagen, con los colores seleccionados no se cumple con los requisitos de contraste definidos para los niveles AA y AAA. El resultado de Luminosidad indica que no cumple para texto normal y texto grande, además que el contraste de radio es de 2,1:1 que queda por debajo de lo definido para ambos niveles.

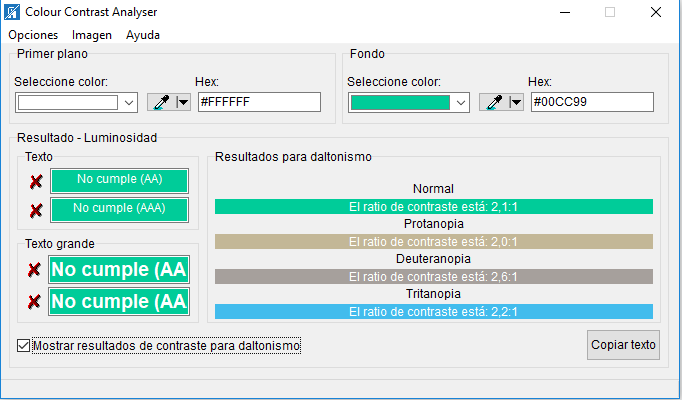
Habilitando la opción “Mostrar resultados de contraste para daltonismo” se visualizan los resultados del radio de contraste y además el tono de color que observará el usuario según los distintos tipos de daltonismo.

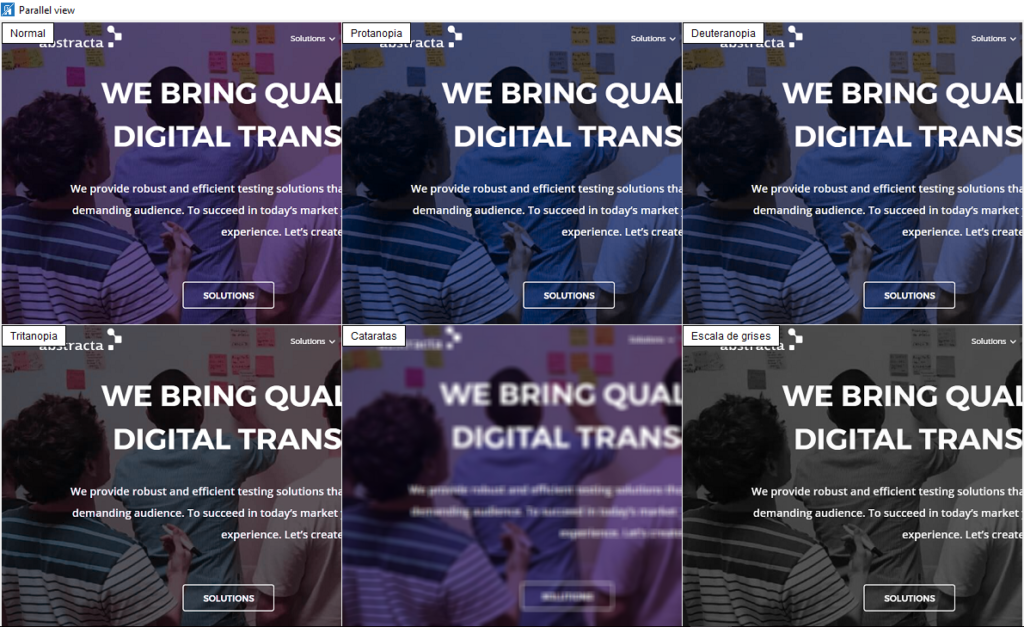
Al seleccionar la opción “Parallel view”, podrás comprobar cómo se visualiza la aplicación según los distintos tipos de afectaciones visuales que son simulados en la herramienta.

Algunas cosas que debemos tener presentes:
- Si la aplicación contiene textos o imágenes que son parte de la decoración y no son contenidos significativos con los cuales el usuario interactúa no presentarán un requisito mínimo de contraste.
- En el caso de los logotipos que contengan texto o el nombre de una marca tampoco presentan un requisito mínimo de contraste.
Cerrando
Con el uso de este tipo de herramientas puedes beneficiar a muchos usuarios y facilitarles el uso de las aplicaciones con prácticas que están a tu alcance. Te invito a que utilices esta herramienta en las pruebas que realices a las aplicaciones y luego nos compartas tus experiencias. Entre todos podemos colaborar con el diseño y desarrollo de aplicaciones más accesibles. ¡Anímate!





5 thoughts on “¿Cómo usar Colour Contrast Analyser?”