Herramienta Wave para pruebas de accesibilidad


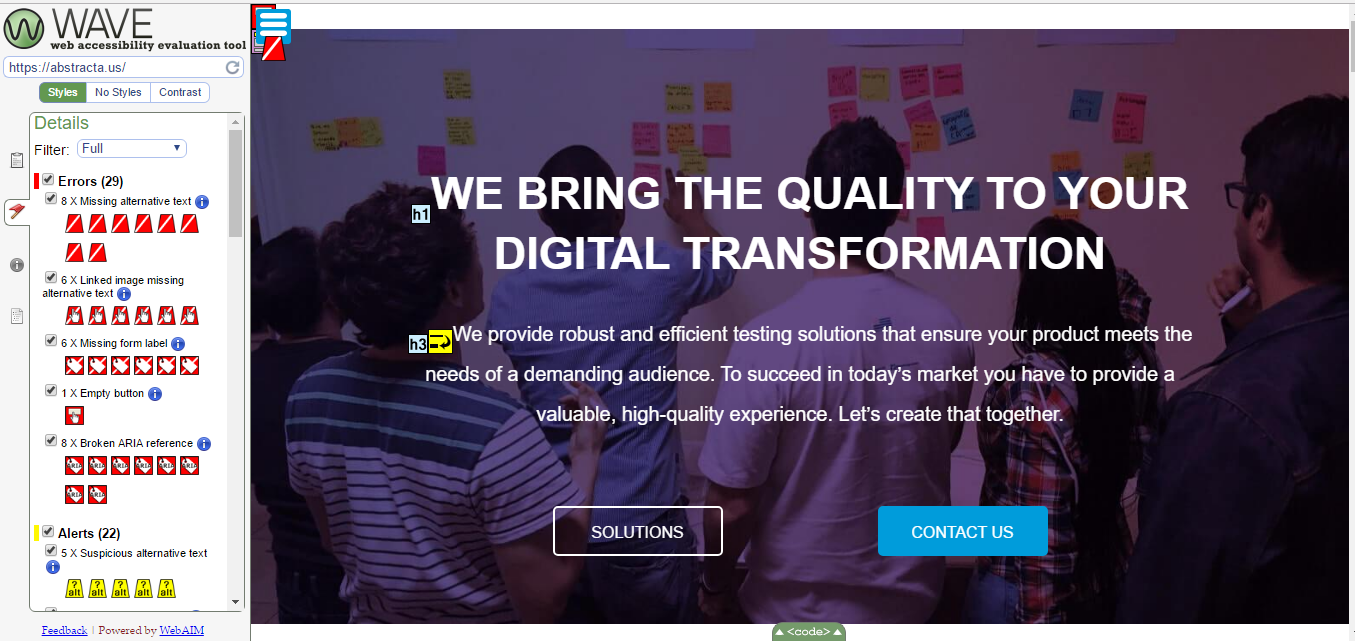
Primer análisis con la herramienta Wave


Solucionando los problemas de accesibilidad
- Llenar los textos alternativos de las imágenes que faltaban.
- Ponerle labels a los campos de los formularios (luego ocultarlas para no cambiar la estética).
- Ajustar algunos botones que estaban vacíos.
- Cambiar el tag del subtitulo de la página de “h3” a “h2” para mantener el orden jerárquico de los títulos.
- Los errores “broken ARIA reference” se debía a una librería utilizada (slick.js) que realizaba pedidos a objetos no existentes. La solución remover esas llamadas con otra función al cargar la página.
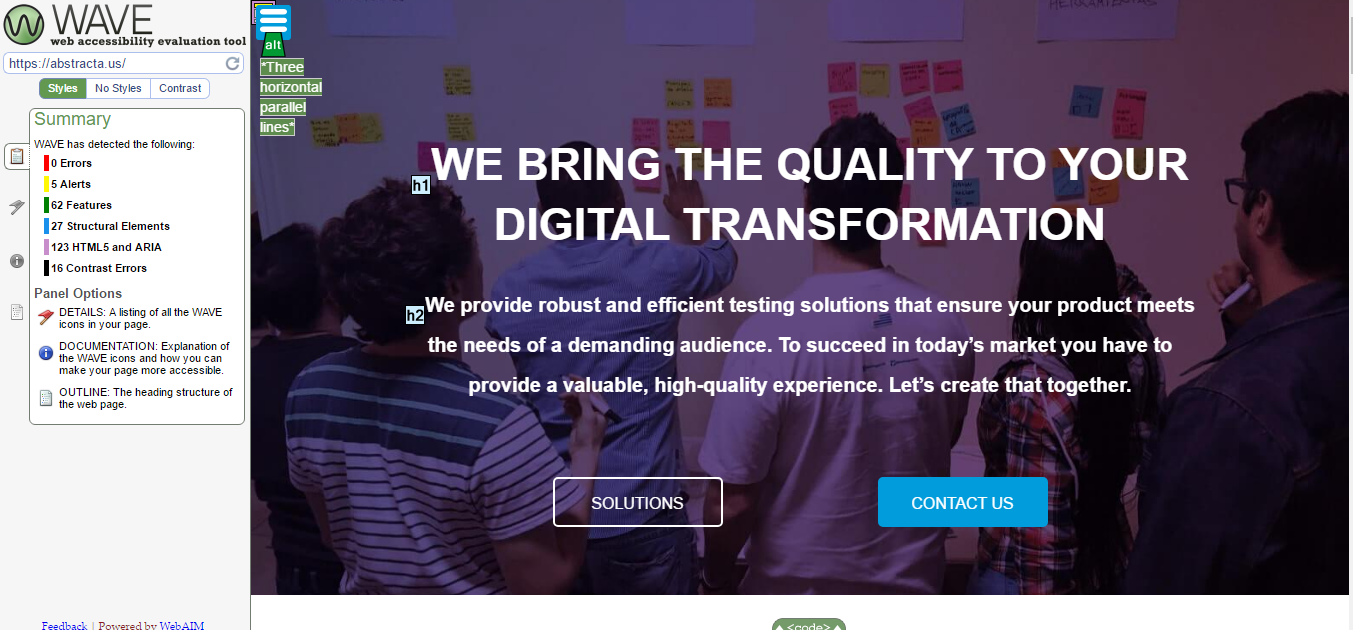
Resultado del re-test
Luego de la corrección, Lisandra validó que los errores fueron corregidos comprobándolo nuevamente con la herramienta Wave.

Si bien quedan 5 alertas pendientes por solución, estas no serían de alta prioridad, lo dejamos como pendiente para algún momento de tiempo libre.
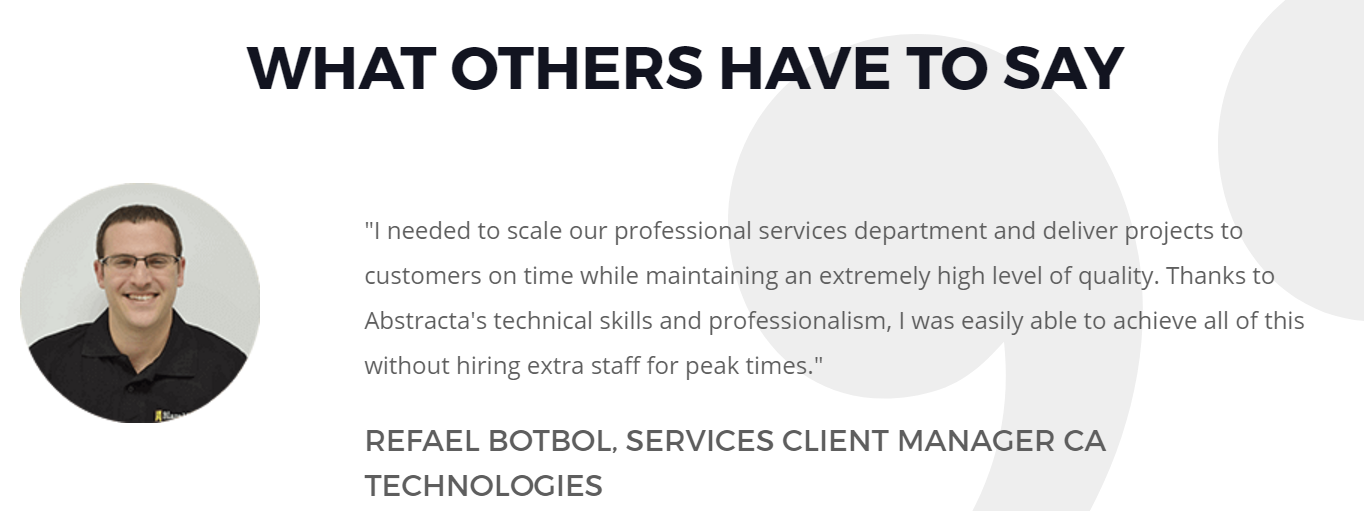
Los 16 errores de contraste en su mayoría se debe a que usamos texto encima de una fotografía, y que en alguna sección hay parte del texto gris sobre un fondo gris que simula unas comillas gigantes. Estos son ejemplos de cosas que la verificación automática de la herramienta nos puede marcar, pero luego uno puede decidir si ajustar o no, en base a la criticidad que eso pueda tener.

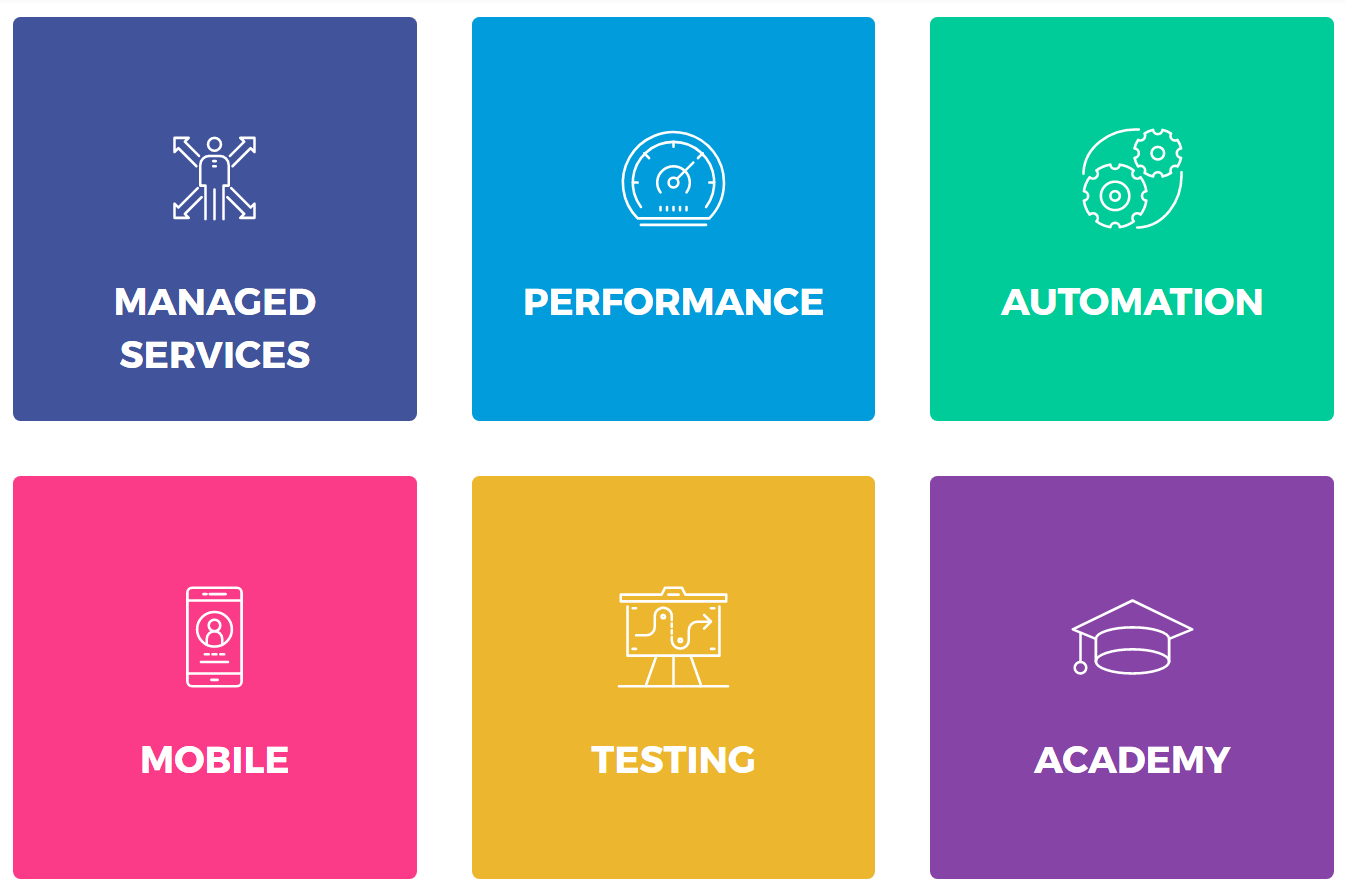
Además, los colores usados en la sección de “Solutions” no son todos compatibles con la letra en color blanco.

De nuevo, son aspectos de diseño que se pueden tener en cuenta, pero en este caso implicaría un trabajo muy grande de repensar o rearmar partes del sitio, para algo que es un warning de bajo impacto, con lo cual decidimos no atacarlo.
Cerrando
Creo que esto fue un excelente trabajo Bruno y Lisandra, ¡muchas gracias por hacer nuestra página más accesible a todo público interesado en nuestros servicios! Espero que esto también pueda servir de inspiración para muchos más, para que puedan apuntar a resolver al menos los elementos más críticos y que no implican tanto esfuerzo.





También realizamos pruebas de accesibilidad al sitio de Abstracta con la herramienta de validación automática “aXe” (https://www.deque.com/products/axe/) con la cual obtuvimos varios resultados que difieren a los detectados con la herramienta “Wave”. Ambas herramientas realizan un riguroso análisis del estado de la accesibilidad de la página que se esté evaluando, pero ojo con esto, debemos siempre contar con un experto que valide que no existan falsos positivos en los resultados que se obtengan con las herramientas de evaluación automáticas. Ambas herramientas son fáciles de usar, podemos encontrarlas como extensiones de los navegadores Firefox y Chrome. aXe presenta funcionalidades que Wave no brinda y viceversa. Los animo a realizar una evaluación con ambas y luego saquen sus propias conclusiones 😉
Gracias por los aportes Liz!!!
Estimado Federico, si podrías ayudarme indicándome cómo solucionaste los errores de contraste al usar texto encima de una fotografía, que es lo que me falta resolver. Gracias por tu aporte!
Estimado Federico, si podrías ayudarme en cómo solucionaste el contraste al usar texto sobre una imagen, es lo que me falta. Gracias por tu aporte!
Hola Maria! Muchas gracias por acercarte al blog y realizar tu consulta.
En Abstracta estuvimos realizando evaluaciones a nuestro sitio en aquel momento y detectamos que teníamos este problema de contraste de colores por la imagen de fondo, no decidimos atacar ese error cómo mencionamos en el post porque se nos venía un rediseño del sitio y ya no tendríamos imágenes de fondo en el nuevo diseño que interfirieran con el contraste del texto. Pero no obstante este error lo hemos detectado en otros tipos de aplicaciones y la solución que recomendamos es que se intente oscurecer la imagen de fondo intentando crear una capa traslucida con CSS más bien opaca para que otorgue un efecto de mayor contraste al texto. Capaz puedes valorar la opción de cambiar la imagen de fondo o intentar oscurecerla un poco más. Te recomiendo el siguiente post publicado en la página de Nielsen Norman Group que trata sobre el tema para complementar lo antes mencionado. En el mismo se realiza una comparación de lo que debemos hacer y lo que debemos evitar en el desarrollo de sitios web enfocado al contraste de imágenes de fondo y texto. https://www.nngroup.com/articles/text-over-images/
Espero sea de utilidad esta información y puedas resolver los errores de contraste de colores.
Saludos!
Lisandra