Al pensar en la performance de un sitio o sistema web es necesario analizar el comportamiento del lado del servidor (probando concurrencia con herramientas como JMeter, Gatling o BlazeMeter), pero tampoco hay que perder de vista las optimizaciones que se pueden hacer analizando el lado del cliente (client side performance). Para eso nos podemos valer de muchas herramientas, y en este artículo me quiero centrar en las dos que más utilizo: PageSpeed Insights (de Google) y YSlow (de Yahoo!).
La información que brindan ambas es más o menos equivalente. Ambas no solo detectan los problemas sino que dan pistas de cómo solucionarlos. Se enfocan en temas de caché, bloqueo de pantalla por código CSS o JavaScript, compresión, y muchas cosas más.
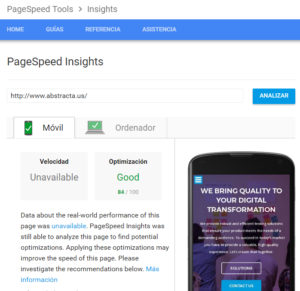
La ventaja de PageSpeed es que no es necesario instalar nada, simplemente se accede al sitio, se ingresa la URL y se obtiene el reporte.

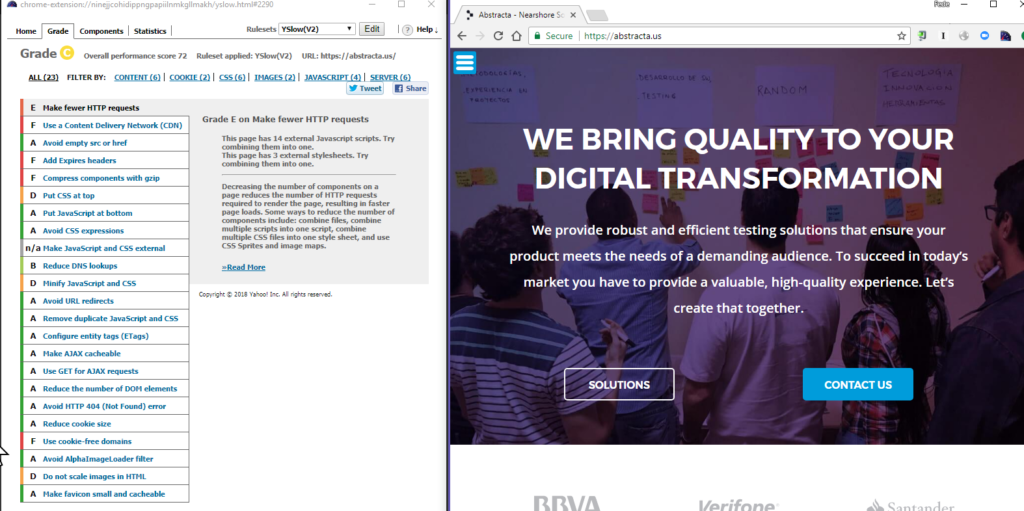
En cambio, YSlow funciona como un addon, se debe instalar en el browser y ahí hacer el análisis.

La desventaja de PageSpeed es que solo funciona para sitios con acceso público, y sin autenticación. Para cuando queremos hacer el mismo tipo de chequeos a un sistema que tal vez se encuentra en una red privada, o queremos revisar una pantalla que para llegar a ella hay que loguearse en el sistema, ahí no nos servirá, y necesitaremos usar YSlow.
Nota: Luego de instalar el add-on hace falta reiniciar el Chrome (al menos a mí no me anduvo hasta que hice eso).
Ya de paso les cuento que el año pasado nos propusimos mejorar la performance del sitio de Abstracta, y logramos llevarlo a un ranking de 99 en PageSpeed. Con los últimos cambios y publicaciones bajó a 84, lo cual sigue siendo un número muy respetable, pero que también muestra que este tipo de análisis no es algo que se hace una sola vez, sino que hay que repetirlo con cierta frecuencia para mantener el sitio con buena salud de performance.





Muy buenas, de casualidad conoces alguna otra extension que haga lo mismo que PageSpeed que me parece genial y los consejos que menciona son buenísimos y muy claros, pero con la funcionalidad de poder usarla en paginas con autenticación? YSlow no lo veo funcionando, links rotos y no lo encuentro en chrome web store.
Muchas gracias por el articulo!
Hola Matías, qué tal?
Qué macana que no esté más disponible!
Acá hay algunas más http://federico-toledo.com/performance-en-el-browser-con-gtmetrix-desde-travis-ci/